
14进一步确认apple14
iPhone 14外观毫无悬念,亿万果粉钱准备好了吗?毫无疑问苹果的外观不提,性能肯定是绝对优质的,也是高端休闲客户喜欢的类型,以前买个苹果手机那是身份的象征,现在苹果手机更新太快,苹果手机又很耐用,我身边的朋友还有用苹果4的,苹果系统比安卓系统好太多了,一般我们用安卓手机两年...
2024-01-10
在Tomcat上部署war文件并在没有项目名称的情况下运行
我刚刚创建了我的Web项目(JSP / Servlet)的war文件。当我在Tomcat 7中使用它时,我会像这样运行它: 或 **www.maypage.com/testApp/**好的,一切正常,但是我需要在没有项目名称的情况下运行它,如下所示: 和托管 **www.maypage.com**我怎样才能做到这一点?谢谢。而且我正在优化具有该配置选项的jsp / servlet...
2024-01-10
崔叡娜新专辑《Love War》主打歌预告公开
近日,崔叡娜通过官方SNS公开了第一张单曲专辑《Love War》的主打歌《Love War》的第一张MV预告,一起来看。 预告当中,崔叡娜满脸伤痕地凝视着镜头,独自前往某处的他遭遇交通事故倒在街头,艰难地睁开眼睛作为强烈的结尾。崔叡娜用凄然的眼神细致地表现了内心充满伤痛的女人形象,吸引了人们...
2024-01-10
崔叡娜今日回归,发行首张单曲专辑《Love War》
1月16日,崔叡娜正式回归,发行首张单曲专辑《Love War》,这是崔叡娜时隔五个月以Love War回归活动。 《Love War》讲述了从崔叡娜的视线中看到的爱情过程。用独有的色彩表现了未经修饰的内心感情和故事。 她在此次专辑中参与了作词作曲,透露了音乐成长和作为创作歌手的可能性。再加上音乐家Cold...
2024-01-10

【WPS教程】WPS如何将文字转成图片?
WPS Office的「图片转文字」功能,可以将图片中的文字内容转为文本格式。WPS文字、WPS表格、WPS演示均支持此功能。 下面以WPS演示组件为例,其他组件操作相同。首先,选中图片,单击「会员专享」-「图片转文字」按钮。在弹出的「图片转文字」转换框中,可以设置转换类型、查看识别效果。 最后单...
2024-01-10
【WPS教程】如何批量删除文档中所有空格?
本教程适用版本WPS个人版 - 正式版v11.1.0.11360-release点击下载:https://platform.wps.cn/▪方法一:点击上方菜单栏“开始”--->“查找替换”--->“替换”。在查找内容中输入空格,在替换为不输入任何内容,点击全部替换即可。▪方法二:点击上方菜单栏“开始”--->“文字排版”--->“批量删除工具”。选择“...
2024-01-10

【WPS教程】多人如何同时编辑同一工作表?
使用WPS Office打开表格,依次点击“审阅”--->“共享工作簿”。在弹出的“共享工作簿”里面勾选“允许多用户同时编辑,同事允许工作簿合并”即可。...
2024-01-10
Excel中如何使用通配符查找和替换
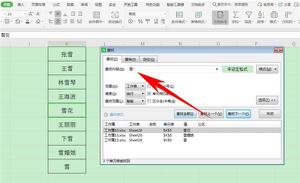
我们在制作Excel表格文档的时候,经常会输入各种各样的数据。当需要查找的时候,很多小伙伴只懂得利用查找和替换功能进行搜索。很多小伙伴忽视了通配符的运用,下面就给大家分享一下如何在Excel表格当中运用通配符查找和替换。 使用通配符查找和替换: 首先,在表格当中输入...
2024-01-10
如何给PDF去除水印?编辑PDF文档有水印去除的方法
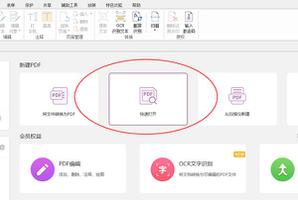
我们平时查看的PDF文档上基本都包含水印,水印起到防伪造,防盗用,宣传原创版权的 象征,但很影响我们的阅读感受,于是我们就想要把水印去掉,那么该怎么去除水印呢?下面小编推荐一款软件,让大家能够轻松去除水印。 福昕PDF编辑器 1、首先下载并安装这款软件,大家可以在...
2024-01-10
魔兽世界怀旧服TBC珠宝加工升级指南
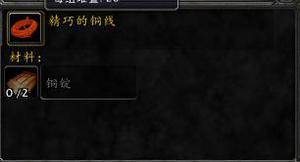
魔兽世界怀旧服TBC中如何进行珠宝加工是很多玩家关注的重点,下面为大家带来的是魔兽世界怀旧服TBC珠宝加工升级指南,一起来了解一下吧。珠宝加工升级指南珠宝加工从1级开始冲 你应该选择银月城理由很明确 这里离拍卖行最近并且有一个支持你冲到300的训练师训练师旁边还有个NPC能把你做出来的...
2024-01-10
《炉石传说》奥特兰克剽窃贼卡组玩法讲解
炉石传说奥特兰克剽窃贼卡组不知道小伙伴们有没有玩过,今天给大家带来了《炉石传说》奥特兰克剽窃贼卡组玩法讲解,小伙伴们可以先和小编了解一下这个卡组玩法再去尝试。炉石传说奥特兰克剽窃贼卡组怎么玩本期第一位粉丝标准的求剽窃贼,还有粉丝求带鱼人宝宝的盗贼,那我放在一起来解答...
2024-01-10
永恒轮回黑色幸存者卢克技能改动介绍
永恒轮回黑色幸存者卢克是游戏中的一个强力近战英雄,新版本中对卢克的部分技能进行了改动,下面一起来看看永恒轮回黑色幸存者卢克技能改动介绍了解一下吧。卢克技能将变得更多样化,主要内容如下:1.无声扫除机(E)可用于自身与队友的监视器,使用时卢克将移动至监视器的位置并同时摧毁监视...
2024-01-10
原神回声轻叙玩法简介及奖励详解
原神自上线以来就保持着居高不下的热度,1.6版本原神将推出回声轻叙玩法,但很多小伙伴都不明白其怎么玩以及奖励是什么,这里小编带来了一份详细攻略,希望可以帮助到大家!回声轻叙活动介绍回声轻叙活动界面如下图所示,目前还没有公布正式的活动内容。活动中会有六个海螺需要玩家探索和...
2024-01-10
《最终幻想7重制版》中文设置方法介绍
最终幻想7重制版游戏中的中文该怎么去设置?该游戏刚上线pc端的时候默认的是英文,想要玩到中文版本的话,就需要玩家们自己去手动设置,其实设置起来也不算很难,对此不了解的玩家可以来看看小编为大家带来的中文设置方法。 《最终幻想7重制版》中文设置方法介绍 游戏设置中文 ...
2024-01-10
云顶之弈11.13版亡魂六刺阵容玩法教学
《云顶之弈》S5赛季已经进行了一段时间,11.13版本中亡魂六刺阵容非常强势,这里小编带来了一份详细攻略,希望可以帮助到大家!根据官方排行榜阵容排行显示,截止至7.3。11.3版本大师分段排名前5的阵容分别是亡魂六刺、亡魂六刺、重骑人马、亡魂六刺以及8黎明,其中第一、第二、第四均为同一个...
2024-01-10
云顶之弈11.13版本更新内容说明
《云顶之弈》在经历多个版本更新后即将迎来新的11.13版本,大量的棋子和羁绊装备等内容有所变化,想要了解改动内容的玩家一起来看下面的云顶之弈11.13版本更新内容说明吧。系统改动武器库改动主旨:更少【转职装备】、更少【特殊物品】、提供更多装备、游戏后期减少【散件】、游戏后期更多【...
2024-01-10
《暖雪》神饮明王醉歌打狂雪难度攻略分享
暖雪游戏中神饮明王醉歌流派打狂雪难度该怎么玩?狂雪难度里面的怪都特别的难打,因此需要用一些强势的流派才能够打过,大家要是对于通关没有把握的话,那么小编就来给玩家们分享一下神饮明王醉歌流派过狂雪难度的玩法吧。 《暖雪》神饮明王醉歌打狂雪难度攻略分享 打法的核...
2024-01-10
异形工厂谜题挑战者DLC全谜题解法图示
异形工厂目前已经推出了DLC谜题挑战者,DLC中提供了各种谜题关卡供玩家挑战,部分玩家可能在DLC中遇到了卡关情况,那么本次就为大家分享异形工厂谜题挑战者DLC全谜题解法,希望能帮到大家。异形工厂谜题挑战者DLC全谜题解法1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.20.《异形工厂》首个DLC“谜题挑战者...
2024-01-10
饥荒联机版寄居蟹房子怎么修 修房子需要材料一览
饥荒联机版很多小伙伴都想知道寄居蟹房子怎么修,很多房子的材料很多小伙伴都收集不齐,这里小编带来了一份详细攻略,希望可以帮助到大家!饥荒联机版修房子需要材料一览我们要现在地图上找到一座小岛,寄居蟹老奶奶就居住在一座小岛上。找到后我们点击寄居蟹老奶奶的房子进行互动,就出...
2024-01-10
化石翼龙性格配招
毒牧化石:挑拨+猛毒+歇息+咬碎/咬咬/喷射火焰,普通毒化石:挑拨+猛毒+喷射火焰+咬碎/咬咬/山崩,岩钉吼叫化石:挑拨+岩钉+吼叫+猛毒;玩家可以自己去试着搭配让实力更强大。 1.毒牧化石:挑拨+猛毒+歇息+咬碎/咬咬/喷射火焰 详解:毒牧Y的强大不言而喻,而作为速度比Y快的化石,事实上也拥有配...
2024-01-10
《原神》石碑隐藏任务玩法
原神是一款开放世界手游,大世界中有各种隐藏任务及玩法,玩家需要自己摸索才能发现,今天就给大家带来一期原神归离古代石碑的七个位置,石碑隐藏任务玩法一览。 在提瓦特大陆中许多有着丰厚奖励的宝藏都属于隐藏任务,玩家只能通过特殊的媒介触发,但大世界中许多奇怪的物件也会给到提...
2024-01-10
明日方舟搬空商店经济指南
这次给大家带来明日方舟搬空商店经济指南,一起来看看吧。 在感谢庆典过去后,非常罕见的迎来了一次从里到外都如此古色古香的一次危机合约。活动已经濒临尾声,相信各位博士们也已经攒了不少合约赏金,那么不如现在就让我来带着各位博士进入本次的商店逛一圈吧。 合约赏金分析 合约赏金是...
2024-01-10

